Sencha Touchで作るハイブリットアプリの環境構築まとめ - Sencha Cmd v5.0.x - その1
少しご無沙汰だったので、Sencha TouchとCordova使ったハイブリットアプリの環境構築をまとめておく。
事前にインストールしておくもの(当方環境)
- Sencha Command v5.0.3
- まさかの書いてる最中にバージョン上がりよった(´・ω・`)
- Sencha Touch 2.4.x
- こちらはインストールではなくダウンロードしておくものですが
- Xcode 6.1
- Android Studio v0.8.14
- nodejs -
brew install nodejs- cordova -
sudo npm install cordova -g - ios-sim -
sudo npm install ios-sim -g
- cordova -
勝手に homebrew 前提で書いてますが、nodejsとかも必要です。
パッケージ管理なんも入れてない人はとりあえず homebrew 入れればいいと思います。
Homebrew - OS X用パッケージマネージャ
http://brew.sh/index_ja.html
事前準備
Sencha Command のパスが通ってるか確認してね!
$ sencha [Enter]
とかやって下記みたいな文字が表示されればOK :)

zsh とか使ってる人は、zshの環境設定ファイルにパス通してあげないといけないのでご注意を :(
インストールしたし、zsh 使ってないけどパス通ってねえ!って人は一回ターミナルを再起動してみましょう(´・ω・`)
前書き
今回 /Users/[userName]/Sites ディレクトリ(以下 Sitesディレクトリ)配下で作業をしていきますが、別に場所はどこでもいいので、各自勝手に読み替えてくださいまし :)
ちなみに Mac で Userディレクトリ配下に、
Sitesって名前のディレクトリ作って、そのディレクトリ直下に.localizedってファイル追加してあげると、ちゃんとWebサイト用のディレクトリが出来上がるよ!
ということでやっていく :)
SDKディレクトリの設置
ダウンロードした Sencha Touch SDK を解凍して、Sitesディレクトリに設置します。
/Users
└ tnker/ <-各ユーザ名
└ Sites/
└ touch-2.4.1/ <-解凍したSDK一式
プロジェクトの作成
アプリを作成するためのプロジェクトを生成します。
今回はSDKを設置した場所と同じSitesディレクトリ配下に作ります :)
ターミナルを起動して、Sitesディレクトリ配下に移動し Sencha Command でプロジェクトを生成してあげます。
$ sencha -sdk [SDKディレクトリのPath] generate app [App名] [プロジェクト出力Path]
なので、実際に実行するのは
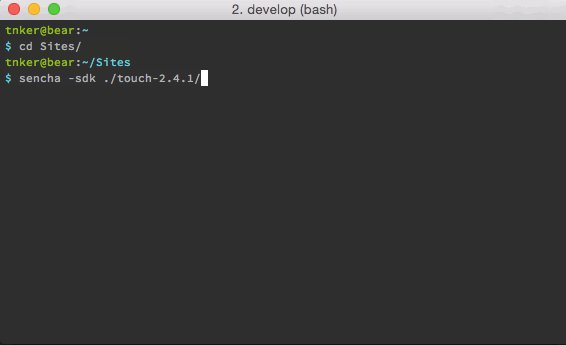
$ sencha -sdk ./touch-2.4.1 generate app App ./demo
アプリ名を「App」とし、demoというようなフォルダの中にプロジェクトファイルを生成しています。
demoフォルダがない場合は自動生成されます
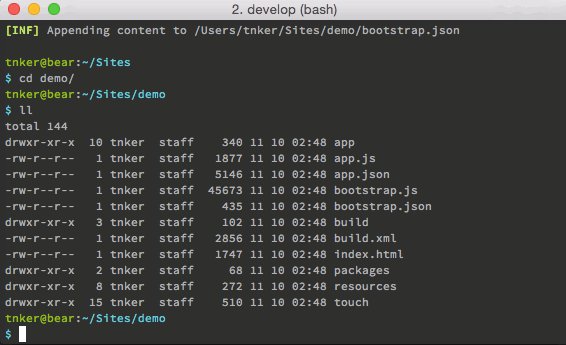
実際にコマンドを入力した例が以下

これでプロジェクト一式の生成は完了です。
cordova用の書き出し設定を行う
生成されたプロジェクトファイルの中に app.json というようなファイルがあり、これが設定ファイルになっているので、cordovaビルド用の設定を追加します。
ファイルを開くと色々記載されていますが、とりあえず気にせずに一番下(多分idプロパティが記述されている後ろ)に、ビルド設定を追記します。
"id": "670da7ba-f421-4225-8722-753dc265004a",
--- ここから下が追記内容 ---
"builds": {
"ios": {
"packager": "cordova",
"cordova": {
"config": {
"id": "com.tnker.App",
"platforms": "ios"
}
}
},
"android": {
"packager": "cordova",
"cordova": {
"config": {
"id": "com.tnker.App",
"platforms": "android"
}
}
}
}
--- ここまで ---
}
こんな感じでcordova用のビルド設定を追記したら
$ sencha app build native
でビルドしてみましょう。
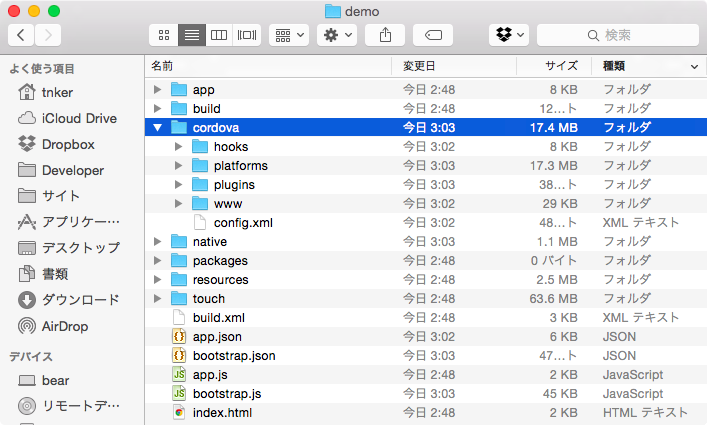
ビルドが完了すると下記のような感じで、cordovaディレクトリが追加されているはずです。

これが Sencha Command から cordovaコマンドが実行されて生成されたプロジェクトディレクトリになります。
なのでターミナルから cordovaディレクトリ に移動してもらって、cordovaコマンドなどももちろん実行できるで、pluginなどの追加もコマンドラインから簡単にできたりします。
意外と長くなってしまったので、一旦ここで切ります。
エミュレートコマンドとかエミューレートする端末の切り替えとかは次のエントリーに書いておきます。
では。 :)
追記(その2書きました)
Sencha Touchで作るハイブリットアプリの環境構築まとめ - Sencha Cmd v5.0.x - その2
http://blog.tnker.com/113